Highlights from my time at
Application
Being a payments company, the application and underwriting process was vital to the success of the experience and bringing more customers to our product. It was important that the experience be easy to understand but also capture required information for underwriting.
Timeframe
2012 - 2015
Role
Product Manager,
UI Designer & Developer
While at 2Checkout, I made several iterations of the application over the course of my career there. Design changes often stemmed from to new business requirements, feedback from customers, or brand changes. In the last iteration of the application I was the primary front-end developer as well and made the experience responsive.
I evaluated several different design formats but made sure to include inline validation on the fields and provide a clear step by step process for the customer.
Admin Panel
The admin panel at 2Checkout had been serving our customers for many years and had evolved over time with more features. But the interface had not maintained a unified visual language and was not intuitive for many of our customers.
Timeframe
2013-2014
Role
UI Designer & Developer
While we did not have the scope to rebuild the admin panel entirely, I did get the opportunity to restyle the experience using the existing DOM in most use cases, with some ability to change a portions of the pages.
This effort was challenging in that I was quite constrained by what was already there. However it was a vast improvement over the very outdated and disjointed experience before.
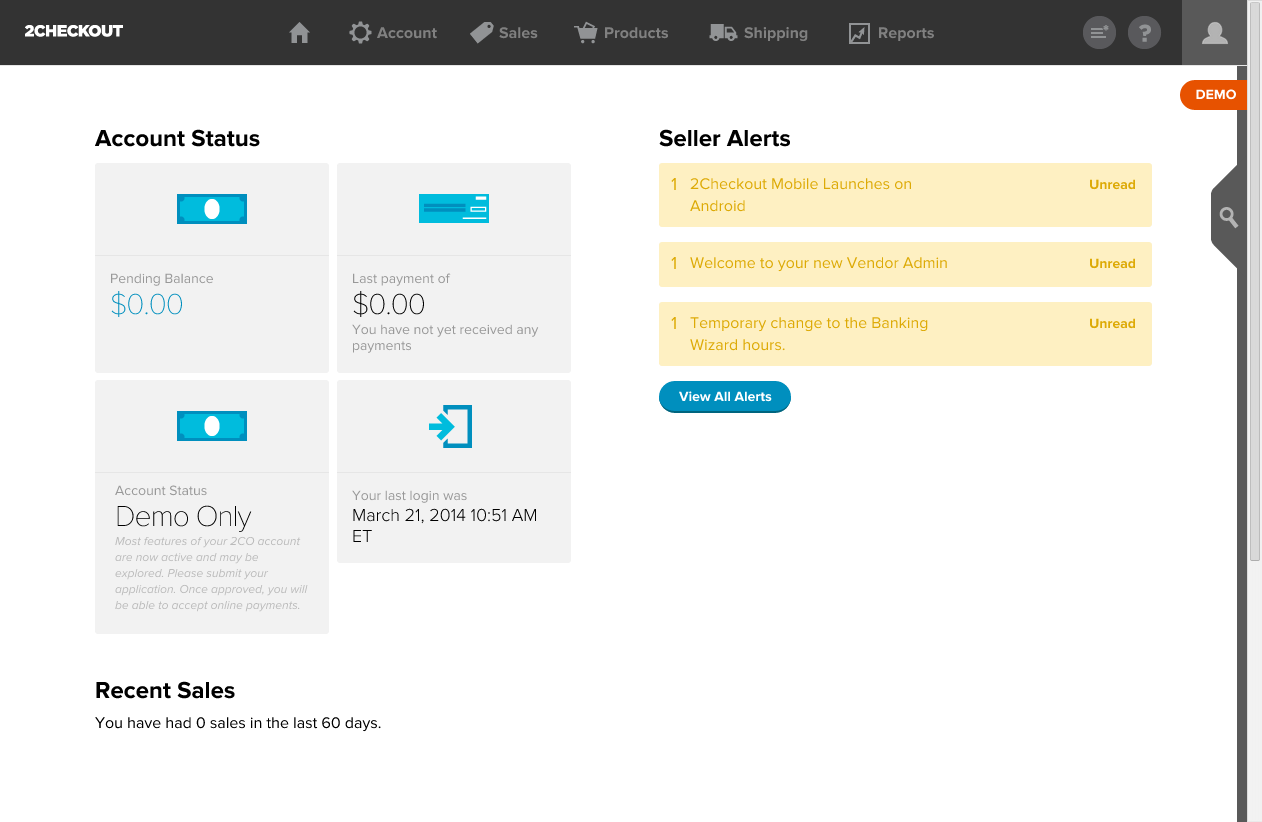
Dashboard
A part of the experience enabled the customer to change various properties of their checkout experience (that 2Checkout provided). Throughout the interface I added classes to help unify common elements with the same aesthetic. It was long before design systems had become an industry standard, but it was a fun challenge to bring the interface together in one visual language.
Site Settings Panel
Responsive Website
After an agency provided a new branding for 2Checkout, I applied those design standards to a new web experience.
Timeframe
~2013
Role
UI Designer & Developer
At the time, Ethan Marcotte had just coined the term “Responsive Web Design” (RWD) a few years prior. I made sure to apply principles from his book on RWD and made the entire website experience responsive.
I’ve had the privilege of going to An Event Apart several times over my career. It was always an amazing learning experience.
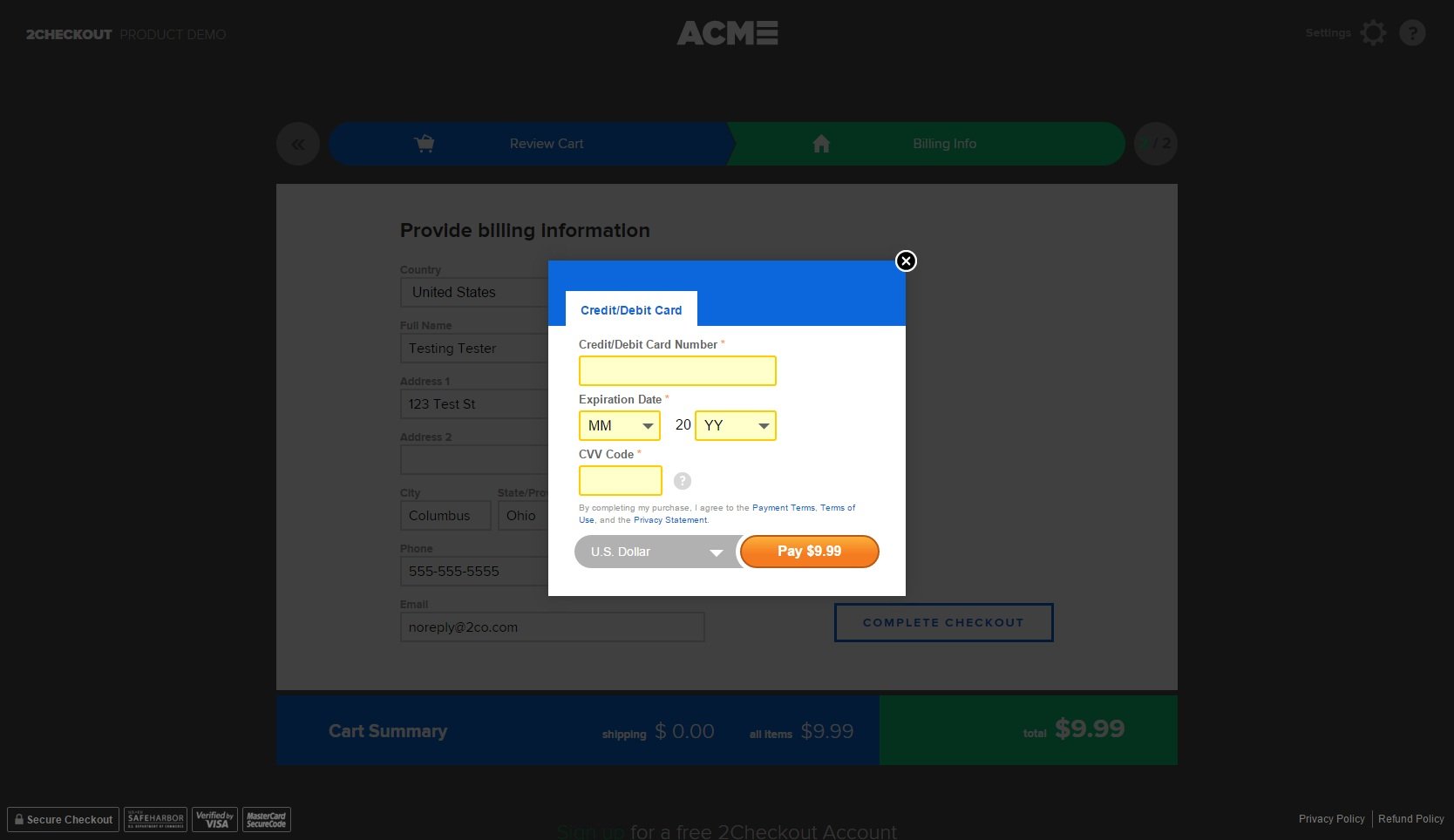
Inline Checkout
Based on a design sprint where we explored ideas with cross functional teams, we landed on a more minimal payment experience where the customer remains on the merchant’s site for most of the checkout experience until they get to the payment method where our payment form is brought up in a modal.
Timeframe
~2012-2013
Role
UI Designer & Developer
While I started out as web designer at 2Checkout, my passion for making the experience as best as possible for our customers led me to learn front-end development skills. Especially after going to An Event Apart and hearing Ethan Marcotte speak about RWD, I spent a lot of time learning the best practices and applied that to work at 2Checkout. Our new inline checkout project was the first one I was able to apply my new skillsets by building a fully responsive interface.
The modal overlayed the merchant’s website so the customer stayed within the merchants experience but could provide their payment information through a secure iframe. This pattern became quite common within a few years (i.e. Stripe).